絵師の作業工程
・背景、立ち絵、一枚絵、システムメニューイラスト、サークルロゴ、オープニング及びエンディングなどの他動画のイラスト、ホームページ用のイラスト
*基本的に背景は640×480で作製していきます。他の絵もその画面に合うように制作して下さい。
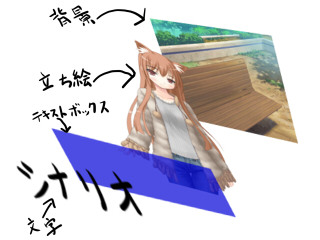
ゲーム画面は以下のような素材で出来ています。

これを重ねることによって、

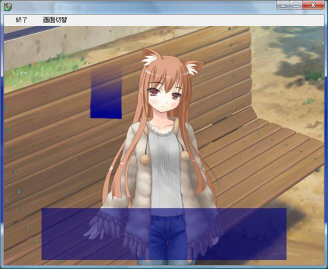
このようなゲーム画面になります。
背景の上に立ち絵が来て、立ち絵の上にテキストボックス、その上に文字が表示されるようになります。
ただ、このとき注意して欲しいのが、PNG、で透過できない作製ツールがあります。PNGに対応しておらず、JPGで透過する方法です。PNG以外でどうやって透過するんだ? と思われるかもしれませんが、それを簡単に説明します。
JPGで透過するには、主に二つの方法があります。
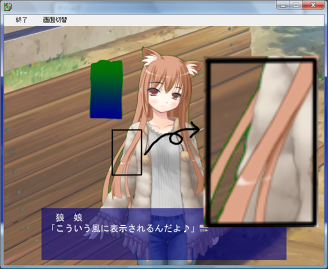
一つ目の方法は、右半分に左半分の透過する濃さをシルエットで描く。黒の濃さにより、左の絵を透過します。灰色に設定すると、その分だけ薄く半透明に表示する事も出来ます。

このように、左に立ち絵、右にキャラクターのシルエット。左に描いている青い枠は、半透明にする場合、こういう風に灰色で描けば半透明に表示されるということです。実際にゲームに反映すると、

このようになります。ちゃんと緑の枠が半透明になっていますよね? 以上が一つ目の方法の説明です。
*続いて二つ目の方法です。二つ目の方法は、一番左上のピクセルの色だけを透過させる方法です。(正直こちらはオススメできません)
実際にどういう立ち絵になるかというと、普段は使わない色で背景を染める(緑など)が一般的です。

このように……ですがこの方法だと、もちろん半透明な部分は出来ません。これを実際ゲームに反映すると、

このようになります。一番左上のピクセルとまったく同じ色しか透過しないので、半透明の部分は緑と青のグラデーションになって表示され、下絵の部分が何故緑になるかというのは、下絵の時に描く線も、半透明の部分があり、下の緑が透けてしまうからです。
*以上のことから、私がオススメするのはPNGで透過する方法、左に立ち絵、右にシルエットを描いて透過する方法、この二つです。